Some important topic from JavaScript Block binding and JavaScript function.

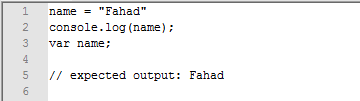
JavaScript Declarations are Hoisted:
If we assign the value first and then declare it, that is basically hoisting. Since hosting is the default behavior, all the functions in JavaScript are hosted in the creation phase. That’s why we can actually call a function before declaring it if we want.
Example :

Block-Level Declarations:
Block-level declarations are those that declare variables that are inaccessible outside of a given block scope.
These block-level scopes can be created either inside of a function, or inside of any code block, such as with an if-else statement or for loop.
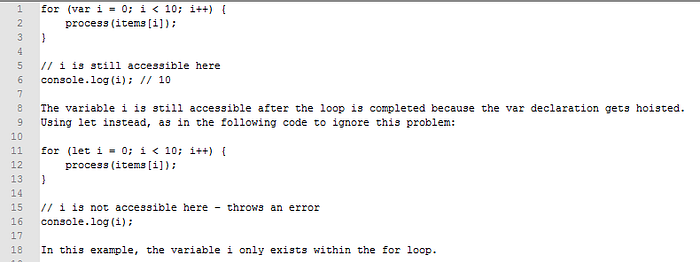
Block Binding in Loops:
For this we have to use let not var, cause var is being hoisted. Follow the two examples below:

Functions with Default Parameter Values:
When declaring a function in JavaScript, the parameters that we give are undefined if we do not pass any value in the argument.
If you do not pass the value in the Arguments using the Default Parameters, you can give another value instead of undefined.

The Spread Operator:
The spread operator basically spreads the array and the object.
For example : we have an array of numbers.
const number = [1, 2, 3];
Now what do I do if I want to make a copy of this Array? This means that the data of the previous Array will be there and 4, 5, 6 will be added. Then we can write as follows –
const newNumbers = […number, 4,5,6];
When we spread it out, it will basically copy the number and move on to the new numbers and add 4,5,6.
console.log(newNumbers);
//expected output (1, 2, 3, 4, 5,6);
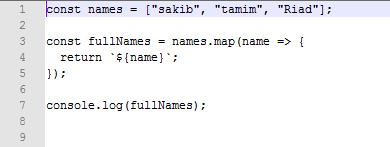
Arrow Functions:
The simplest way to define an arrow function is to summarize the regular function that we write in JavaScript. This allows us to shorten the syntax of the function.